Il bocco colonne di WordPress, il Site editor e tanti problemi
WordpressIl site editor è alle porte e sebbene non mi sembri uno strumento da dare in mano ad un cliente, riconosco che possa avere senso nella gestione di un progetto personale, quindi è il momento giusto per iniziare a sperimentare un pò di soluzioni per capire come sfruttarlo al meglio.
La prima cosa che salta all'occhio è che rispetto ai sui competitor (page builder) manca di un sistema di griglia solido, perché nel momento in cui si mette tutto nelle mani del site editor in qualche modo dobbiamo essere in grado non solo di creare un paio di colonne per affiancare un'immagine a del testo, ma creare potenzialmente anche dei layout complessi.
Al momento l'unico blocco (di core chiaramente) deputato alla gestione di un sistema di griglia è il blocco "colonne", che può anche essere sufficiente in casi molto semplici (come due o tre colonne uguali), ma difficilmente può essere considerato completo abbastanza per gestire il layout di tutto il nostro sito.
Quali sono i problemi principali del blocco colonne?
Innanzitutto l'aver scelto "flex" per la gestione di colonne, perché seppure adeguato a costruire strutture semplici ritengo non sia l'ideale per soluzioni più complesse.
Una scelta più appropriata sarebbe stata quella di adottare "grid", in quanto ci permette di definire una struttura di colonne chiara e consistente, che ci porta al secondo problema di impostazione del blocco: il dimensionamento delle colonne.
Potreste chiedervi, e ora cosa c'è che non va con l'input number scelto per il dimensionamento delle colonne?
Premesso che ognuno è libero di disegnare un sito web con la tecnica che preferisce, ma statisticamente bene o male si ricade sempre ad utilizzare una struttura di colonne uguali (12, 9, 16, quello che preferite/ritenete più appropriato per il design che state creando) che ci permettono di allineare il nostro testo/grafiche e trasporlo grazie alle media queries su varie risoluzioni/moduli (passando da 12 desktop a 4 mobile per esempio).
Fatta questa premessa, trovo sia più logico ragionare a "numero di colonne" piuttosto che percentuali o altre unità di misura, questo perché se devo impostare per esempio una colonna da 2/12 è più semplice scrivere 2 (sapendo che la base è 12), piuttosto che 16,6666%, tenendo anche conto di tutti i problemi di consistenza nell'arrotondamento che ci sono tra i vari browser.
Se le percentuali paradossalmente possono ancora avere senso per dimensionare delle colonne l'utilizzo di altre unità di misura (a parte forse le viewport units) non dovrebbe essere esposto se non per definire una larghezza minima perché può portare, se usato da utenti meno consapevoli, a problemi di responsività del layout.
Un altro aspetto cruciale a livello di flessibilità stilistica, sempre comparando il Block editor ai vari page builder, è (al momento in cui scrivo) il mancato supporto di un background image/video sulle colonne, senza dover necessariamente ricorrere ad altri blocchi, come gruppo o cover, che vanno ad aumentare il numero di nodi di markup senza una reale ragione.
Arriviamo infine a quello che è il problema forse più macroscopico nel Block editor (e di riflesso del Site editor), ovvero l'assenza di un sistema strutturato per gestire le media queries, forse anche il più complicato da risolvere rispetto agli altri sopracitati, che come potrete immaginare ha ripercussioni pesanti sull'intero progetto nel momento in cui ci ritroviamo a dover gestire multiple opzioni che devono rispondere in modo diverso a seconda della viewport o device.
Quest'ultimo problema è anche quello più complesso da risolvere ma che in parte può essere calmierato da soluzioni semplicistiche che ci mettono al riparo dalla necessità di esporre dei controlli all'utente, qualche esempio?
- La possibilità di esplicitare il font-size usando clamp ci permette di avere una tipografia fluida senza media query
- Il blocco colonne ci mette a disposizione il controllo "Stack on mobile" che è un pò grezzo (specifica una media query arbitraria a 599px) ma ci sistema il problema su device più piccoli
Come potrete immaginare però rimangono fuori tutta una serie di opzioni, come per esempio le spaziature, i background o gli allineamenti, che non è così raro dover modificare a determinate risoluzioni, specie su layout un pò più elaborati.
Possiamo allora risolvere qualche problema?
Purtroppo anche disabilitando gli stili di core il problema non è risolvibile solo via CSS perché il problema principale risiede nel campo di dimensionamento della colonna, che di fatto salva una regola inline flex-basis sulla colonna stessa, rendendo un approccio "grid-oriented" impossibile.
Pertanto con il mio socio abbiamo iniziato ad interrogarci sul come il team di Gutenberg potesse risolvere il problema seguendo la filosofia di WordPress sulla retro-compatibilità e abbiamo iniziato a pensare ad un plugin che estendesse in qualche modo la funzionalità del blocco colonne.
Perché non fare un blocco nuovo? È chiaramente una soluzione plausibile (in realtà l'abbiamo già fatto anni fa), ma il ragionamento che abbiamo fatto è che un nuovo plugin richiede all'utente uno sforzo di ricerca legato al problema specifico (che non è necessariamente detto sia in grado di identificare e in seconda battuta non è detto che le chiavi di ricerca inserite siano sufficientemente precise per ritornargli il plugin giusto), mentre se il problema venisse risolto direttamente nel blocco di core avremmo tutti a disposizione questa funzionalità.
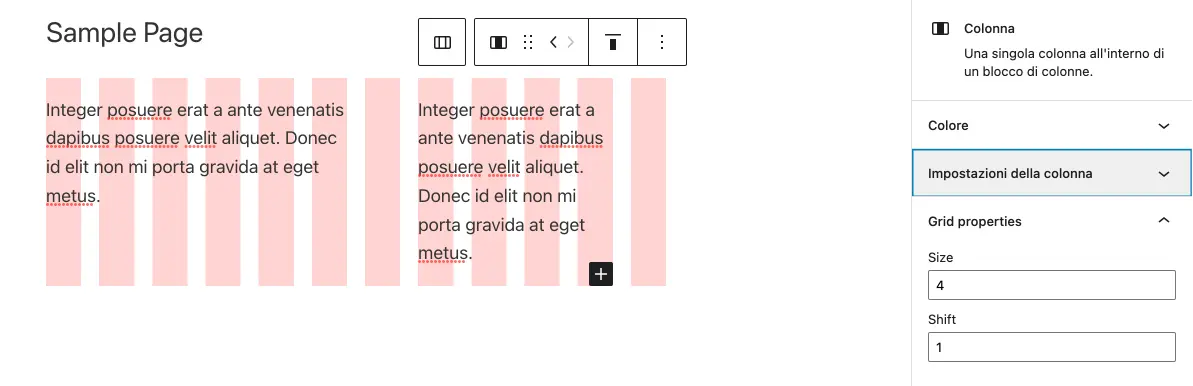
Tenendo a mente che per il momento le possibilità di estendere un blocco di core sono molto limitate – in particolare si possono aggiungere opzioni solo in punti specifici – la nostra idea è stata quella di aggiungere uno switch sul blocco "colonne" che permettesse di abilitare una modalità "grid" (mantendo quindi il default sul vecchio sistema per non perdere la compatibilità di quanto già fatto dagli utenti) e successivamente la possibilità di scegliere il numero di colonne (quest'opzione idealmente dovrebbe essere centralizzata, visto che un sito tende ad essere basato sulla stessa griglia, lasciando sempre la possibilità di sovrascrivere il default nel singolo blocco).

Una volta impostata la griglia ci spostiamo sulla configurazione della singola colonna, dove potremmo trovare idealmente due campi, il primo che definisce la dimensione della nostra colonna, espressa in numero di colonne, mentre il secondo campo ci permetterebbe di governare lo scartamento rispetto alla colonna precedente (se voleste ipoteticamente avere 2 colonne, una da 6/12 e una da 4/12 spostata di 1/12 rispetto alla precedente).

Lo scartamento trovo sia particolarmente utile perché ci permette di ovviare al problema delle colonne vuote usate come spaziatura e dal momento in cui abbiamo a disposizione una griglia possiamo scegliere di spostare la nostra colonna con precisione mantenendo il markup il più pulito possibile.
Conclusioni
Questo era solo un'esempio di come si potrebbe pensare di estendere la funzionalità del blocco colonne senza compromettere la compatibilità con il contenuto pregresso.
Le possibilità di renderlo più utile ci sono e non sono neanche così complesse da implementare, l'evoluzione di Gutenberg ci ha insegnato che niente è scritto nella pietra e sono sempre pronti a fare un passo indietro per rivedere delle loro scelte, considerando anche che il blocco colonne nel corso degli sviluppi del Block editor è forse quello che è cambiato meno ma andrà a ricoprire un ruolo sempre più rilevante nella nuova era di WordPress con il Site editor.
Lato nostro invece abbiamo iniziato a fare un refactoring di Grids per renderlo compatibile con il Site editor e stiamo inoltre ripensando l'editor di griglia per estenderlo anche ai casi più semplici.
Altri articoli simili
Advanced Columns, layout professionali con WordPress
12.11.2023
Riflessioni sull'ultimo dibattito nella community di WordPress
15.09.2023
Come creare un blocco custom per WordPress
05.02.2023
WordPress è ancora una piattaforma affidabile?
31.05.2022
Come sfruttare al meglio Gutenberg su un tema custom
03.02.2022
Come scegliere un tema per il proprio progetto?
22.10.2019
5 tecniche per modificare un tema nel modo corretto
31.07.2019