Accessibilità e CSS, gestire gli oggetti in movimento
CssIn questi giorni nei ritagli di tempo stiamo lavorando ad una landing page per Evolve, che speriamo di riuscire a completare prima del WordCamp Milano 2019 e dal momento in cui ci sono molte animazioni e oggetti in movimento ci siamo chiesti che approccio seguire per rendere accessibile il contenuto.
Gli oggetti in movimento se ci pensate sono increbilimente frequenti nei siti web, dalle più popolari parallax agli effetti di entrata sempre più pacchiani sui vari blocchi in pagina che vanno a comporre delle vere e proprie trappole per chi soffre di epilessia o disfunzioni vestibolari.
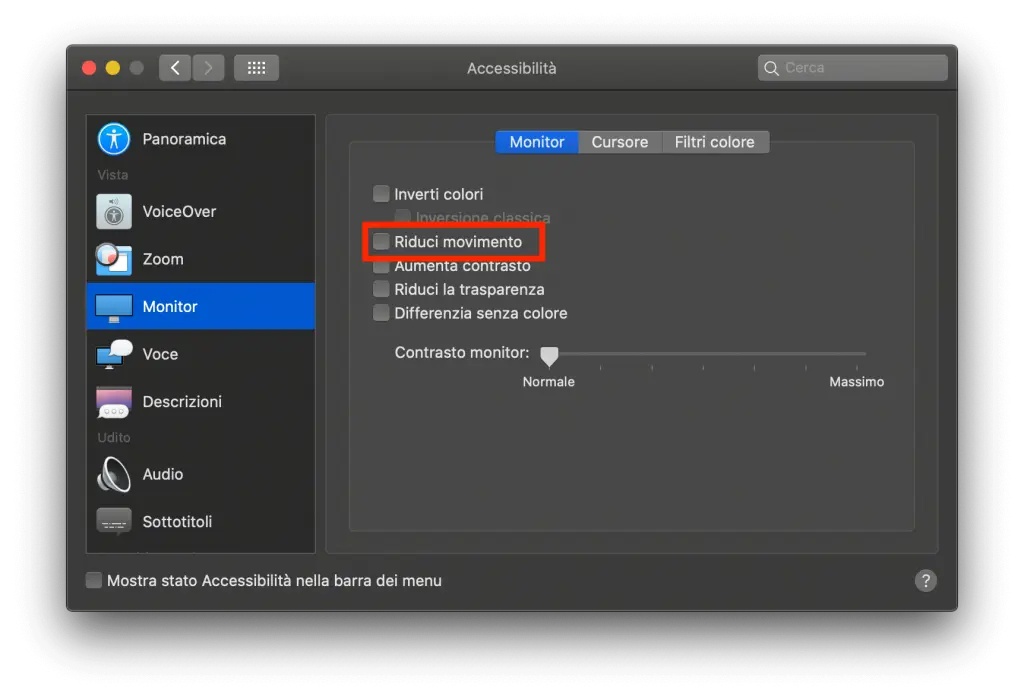
I sistemi operativi, come MacOS per esempio, hanno una sezione dedicata all'accessibilità e nello specifico, nella sezione "Monitor", troviamo una checkbox che ci permette di ridurre il movimento degli elementi sullo schermo.

Il nostro compito come frontend developer è quello di creare dei layout che siano accessibili, e per gestire questo particolare caso ci vengono in aiuto quelle che sono chiamate User preference media queries e ci permettono di interagire con queste preferenze, nello specifico abbiamo la media query prefers-reduced-motion che ha due stati:
- reduce: per verificare se l'utente ha attivato l'opzione di riduzione movimento
- no-preference: per verificare se l'utente non ha attivato l'opzione di riduzione movimento.
L'applicazione di questa media query è molto semplice e possiamo scegliere sostanzialmente di applicarla in due modi, disattivando le animazioni se l'opzione è attiva oppure definendo le animazioni solo se l'opzione non è attiva.
/* Disattiviamo la transizione o animazione se l'opzione è attiva. */ @media (prefers-reduced-motion: reduce) {
.box {
transition: none;
} } /* Definiamo la transizione o animazione se l'opzione è disattivata. */ @media (prefers-reduced-motion: no-preference) {
.box {
transition: transform 1s ease;
} } Altri articoli simili
use e forward, come cambia SASS e i nostri progetti
08.01.2022
Organizzare e gestire la tipografia con le mappe di SASS
06.11.2019
Usare le mappe per gestire font e colori con SASS
29.10.2019
Siamo pronti a fare a meno di un framework CSS?
17.10.2019
Contare gli elementi in pagina con CSS
14.08.2019
Variabili CSS, come e quando usarle
07.08.2019
Resettare o normalizzare il foglio stile?
16.07.2019